How to use Formoid software
(step by step)
Registration
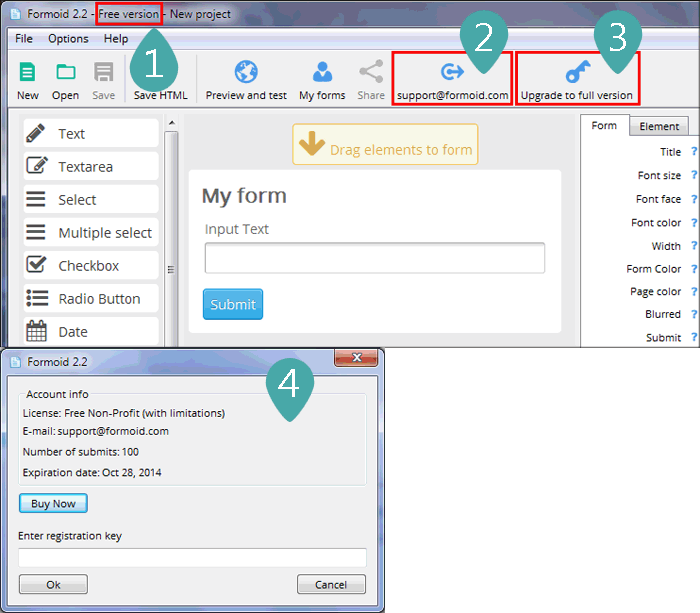
1. Download and install the FREE version of Formoid app. You'll see the following:
1) "Free version" in the title of window.
2) Email address button. This email address will be used for registration. If you want to change it, just click this button.
3) "Upgrade to full version" button. You should use this button to register your Formoid app.
4) "Account info" window. This window appears after clicking on the "Upgrade to full version" button. You'll see: the type of license ("Free Non-Profit" for Free and Unregistered versions), email address, number of submits (on our server), expiration date and the field for your registration key.
2. Enter your registration key (you'll get it via email instantly after the purchase is complete), click "OK" button, confirm email address.
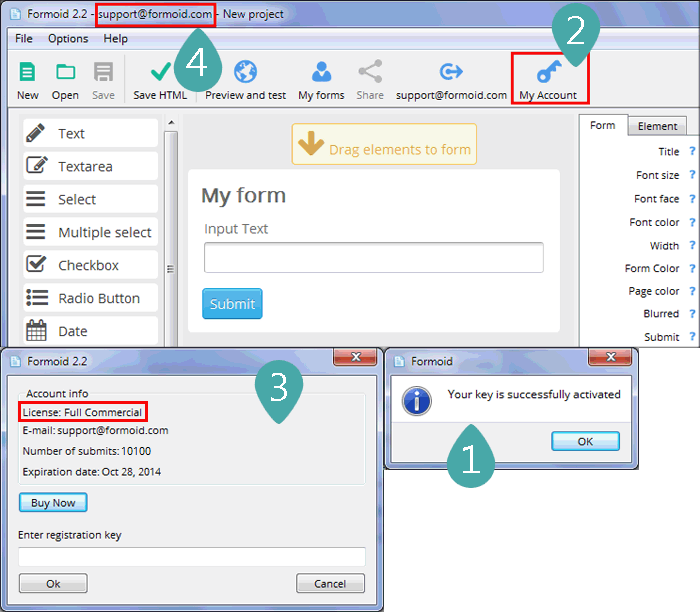
3. After registration you'll see the following:
1) Successful registration message.
2) "My account" button instead of "Upgrade to full version" button.
3) "Account info" window. This window appears after clicking on the "My account" button. You'll see: the type of license ("Full Commercial" for registered version), email address, number of submits (on our server), expiration date and the field for a new registration key (you'll receive a new key if you buy another license or upgrade your current license).
4) Your email address in the title of window.
Notice: if you re-install Formoid or install it on another computer, you shouldn't enter your registration key again. You should just specify the email address that was used for registration previously, and all license info will be applied in the application.
Error messages you can get:
- This key is already activated with another email! - It means that the email address specified in Formoid app. and email address you used for registration previously are not the same. Notice, it's impossible to use the same reg. key with several email addresses. So, please enter the correct information.
- Invalid key! - Please check the spelling of the reg. key. Make sure that there are no extra or missing characters.
- The username or password you entered is incorrect! - This error message may appear when you try to switch the account or install Formoid app. on another computer. You should enter the email address and password for your account on formoid.net. Notice that the password and the registration key are not the same and the password is unique for each email address. Click "Forgot password" button and it'll be sent to the email address you entered.
Designing a Form
1. Drag & drop elements to your form.
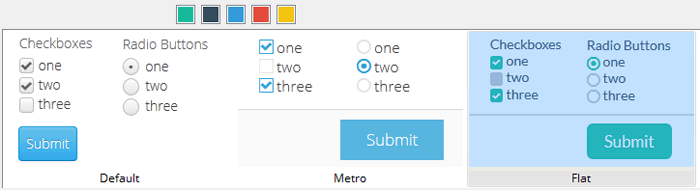
2. Select a theme and color scheme for your form:
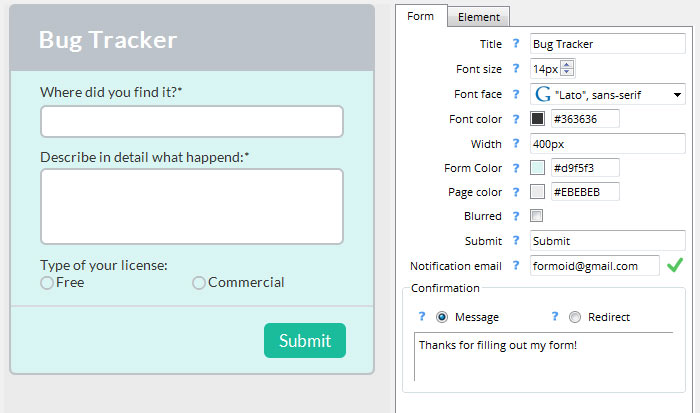
3. Adjust the appearance of your form: change title, font, colors, width, set confirmation message or redirect link, etc:
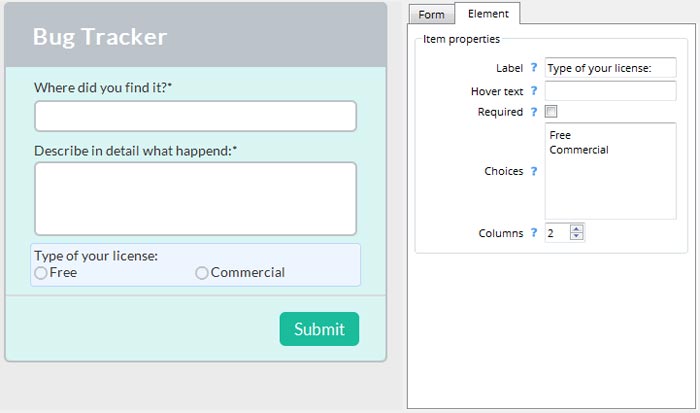
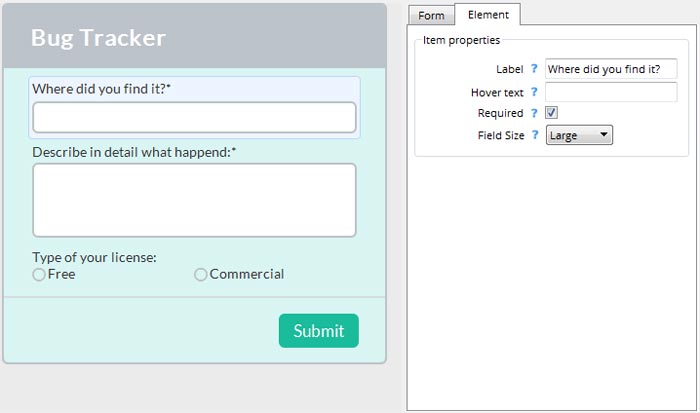
4. Adjust the settings and appearance of your elements: change text, mark any field as required, change the number of columns for radio and check buttons, select field size, etc:
Publishing a Form
You can add a form on your page in 3 ways:
1. Use "Preview and test" button.
Your form will be saved and processed on our server. Backend on formoid.net will make validation of submitted information and send
it at email address that you specified in application. Your form will be saved into our database and you'll able to see it using
"My forms" button in application window.
Notice that forms generated with Free version are accessible for you only and will be wiped out in 4 hours.
With Commercial license, the uploaded forms are accessible for everyone and can be shared or embedded on any website.
Click "Share" button
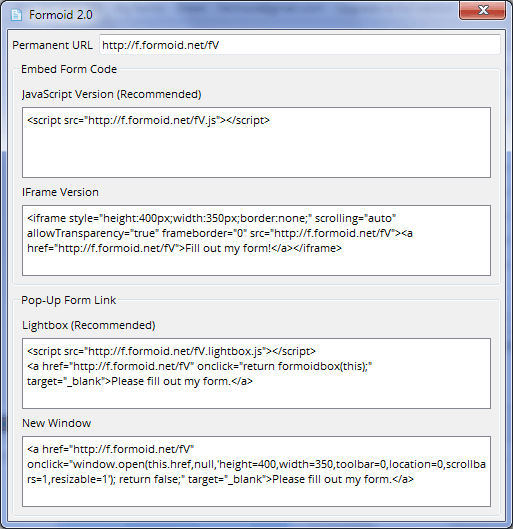
and you'll find the code that allows you to insert a form into iframe, pop-up lightbox or open it in a new window:
You can use the link from the "Permanent URL" field to call your form by clicking on the button, a menu item or a text link (<a href="..."> tag).
2. Use your own server and our server-side PHP code (backend). You form will be saved and processed on your server in this case.
Our backend make validation of submitted information and send it at email address that you specified in application.
If you want to use this method, click "Save HTML" button to export your form on a local drive:
To add a form to your page you should:
2.1. Upload "index_files" folder generated with Formoid app. on your php server.
2.2. Use link to index.php file (generated with Formoid) as link to your form.
You can add this link to the button/menu item on your webpage or iframe.
2.3. If you want to add a form into existing page, you should:
2.3.1. Open generated "index.php" file from the saved folder in any text editor
(for example, Notepad) or you can:
- open index.php page in any browser
- right click on the page
- select 'view source' of the page.
2.3.2. Copy Formoid shortcode and paste it in the place where you want to have a form
(inside the BODY tags of your own page):
<body>
...
{{Formoid}}
...
</body>
2.3.3. Copy PHP code from the beginning of "index.php" file and paste it in the code of your own page. This PHP code should be before <head>, <html> tags and the doctype declaration. For example:
<?php $form_path='index_files/formoid1/form.php'; require_once $form_path; ?><!DOCTYPE html>
<html>
<head>
Notice: if you want to use this method, your server should support PHP.
3. If you server doesn't support PHP, you can use Formoid app. to design the form appearance only. You should write a server-side script by yourself.
Use generated index.html file in this case.
Save your form as project file
When you exit Formoid, you'll be asked if you want to save your project. The project consists all your settings. It's a good idea
to save the project, because that will allow you to change the project in case you decide to do something different with future
forms. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders
button and choose a different location. Then click Save.
Form Submissions
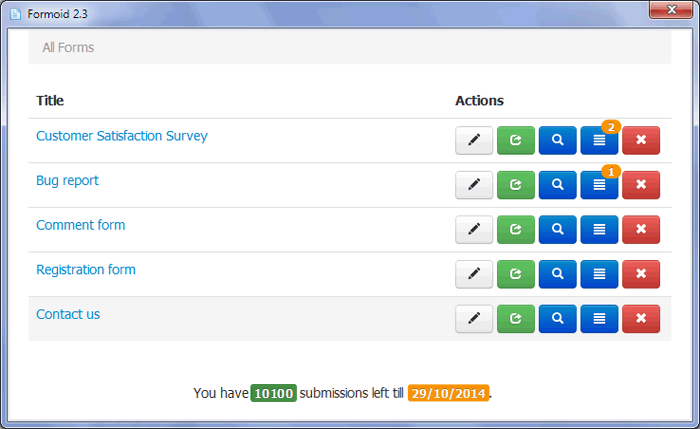
Use "My Forms" button to manage the forms that are hosted on our server:
You're able to Edit, View, Publish, Remove your forms, Check the number of submits:
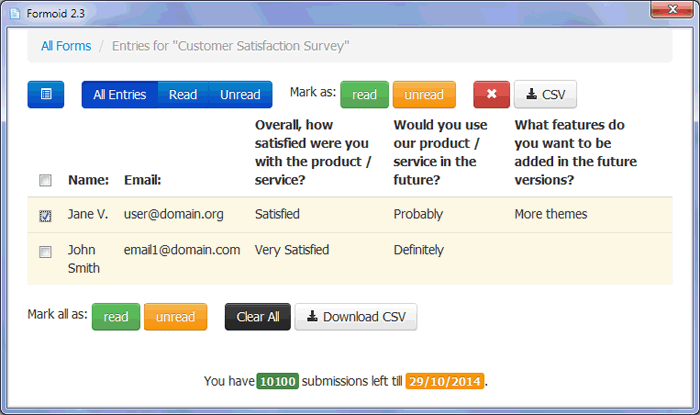
Also you can check the submitted information for each form, clear all/some entries, mark all/some entries as read or unread and download the results in CSV format: